Главная » 2012 Август 21 » Прикольная страница 404 для ucoz
22:59 Прикольная страница 404 для ucoz | |
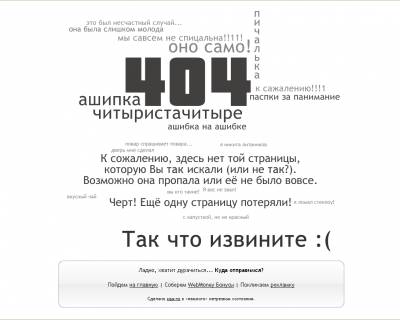
Code <html> <head> <title>Страница в розыске, честно! 404-ошибка!</title> <meta name="robots" content="noindex,nofollow"> <meta http-equiv="Content-Type" content="text/html;"> <style type="text/css"> body { margin: 10px; padding: 0; font: 15px Trebuchet MS, Arial, Helvetica, sans-serif; text-align: center; } #error { margin: 0 auto; text-align: center; } #error a:link img, #error a:visited img , #error a:active img { opacity: 0.8; } #error a:hover img { opacity: 1; } #error a:active img { opacity: 0.7; } a:link {text-decoration:underline; color:#000; outline: none;} a:active {text-decoration:underline; color:#000; outline: none;} a:visited {text-decoration:underline; color:#000; outline: none;} a:hover {text-decoration:none; color:#000; outline: none;} #menu { width: 750px; margin: 0 auto; padding: 15px; text-shadow: 1px 1px 0px #d6d6d6; filter: dropshadow(color=#d6d6d6, offx=1, offy=1); -webkit-box-shadow: inset 0px 0px 2px #000000; -moz-box-shadow: inset 0px 0px 2px #000000; box-shadow: inset 0px 0px 2px #000000; background: #ffffff; background: -moz-linear-gradient(top, #ffffff 0%, #f3f3f3 50%, #ededed 51%, #ffffff 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(50%,#f3f3f3), color-stop(51%,#ededed), color-stop(100%,#ffffff)); background: -webkit-linear-gradient(top, #ffffff 0%,#f3f3f3 50%,#ededed 51%,#ffffff 100%); background: -o-linear-gradient(top, #ffffff 0%,#f3f3f3 50%,#ededed 51%,#ffffff 100%); background: -ms-linear-gradient(top, #ffffff 0%,#f3f3f3 50%,#ededed 51%,#ffffff 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ffffff',GradientType=0 ); background: linear-gradient(top, #ffffff 0%,#f3f3f3 50%,#ededed 51%,#ffffff 100%); -moz-border-radius: 15px; border-radius: 15px; } #copy { font-size: 12px; } </style> </head> <body> <div id="error"> <a href="/"><img src="http://webo4ka.ru/Ucoz4/prikolnaja_stranica_404_dlja_ucoz.png" alt="Потерялось..."></a> <div id="menu"> Ладно, хватит дурачиться... <b>Куда отправимся?</b> <br><br> Пойдем <a href="/">на главную</a> | Соберем <a href="http://wm-bonus.3dn.ru/index/webmoney_bonusy/0-8">WebMoney Бонусы</a> | Покликаем <a href="http://wm-bonus.3dn.ru/index/reklama/0-9">рекламку</a><br> <br> <div id="copy">Сделано <a href="http://wm-bonus.3dn.ru">кем-то</a> в «немного» нетрезвом состоянии. </div> </div> </div> </body> </html> Установка: 1. Открываем блокнот. 2. Копируем код и вставляем в блокнот. 3. В коде изменяем данные на свои (ссылки на ваш сайт). 4. Нажимаем: Файл --> Сохранить как --> Имя файла: 404.htm --> Сохранить. 5. Заходим на сайт открываем Файловый менеджер --> Выбираем путь к вашей 404 страничке и загружаем файл в корень вашего сайта. 6. После того как загрузили радуйтесь новый 404 - ошибочкой =) | |
|
| |
| Всего комментариев: 0 | |